“Lolwut?”, right? But no, we’re being serious.
For all the sins that Microsoft’s browser has inflicted upon the world – and there are many – there is no denying that the interface of its latest iteration, Internet Explorer 9, has found a lot of fans with its design revamp. The clean, compact and content-considerate makeover has given a pretty face to an otherwise ugly browser.
Firefox users wishing to “mimic” the look can do so with a bit of CSS magic courtesy of DeviantArtist ~BigRZA.
How to make Firefox 4 look like Internet Explorer 9
Install the ‘Stylish’ extension from addons.mozilla.org/en-US/firefox/addon/stylish/
In Firefox click Edit > Toolbars > Customize and drag the URL bar, stop/reload buttons into the top toolbar. Ditch everything else by dragging it off of Firefox and onto the Customize window.
Head into the Stylish add-on and click ‘write new style’.
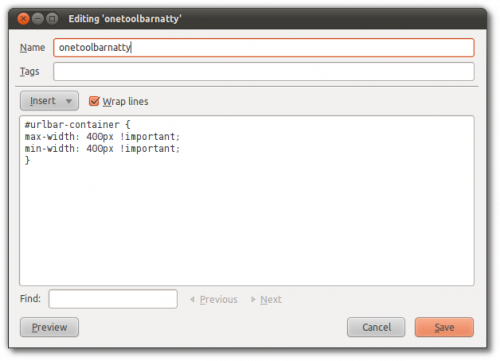
Name it ‘all in one toolbar’ (or similar) and enter the following CSS to create the basic version (pictured below). Hit ‘Save’ to apply.
#urlbar-container {
max-width: 400px !important;
min-width: 400px !important;
}
To create the more ie9-akin version (picture at the tip of this post) you’ll need copy and paste the CSS from pastebin.com/raw.php?i=iFkaRFPg.
An elementary-esque ie9 style can be found @ here.
Undo
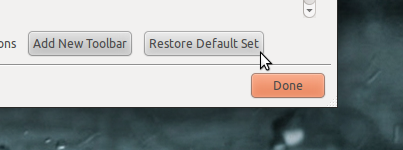
To undo these changes first disable the Stylish script via Addons > Stylish > all in one toolbar > disable. Click Edit > Toolbars > Customize > Restore default set.